CSS Cheat Sheet: A Quick Guide for Students

Welcome, coding enthusiasts! If you're navigating the world of web development, chances are you've encountered the magic of CSS (Cascading Style Sheets). As a student in an institute diving into the realm of coding, mastering CSS is a crucial step toward becoming a web wizard. To make your journey smoother, we've crafted the ultimate CSS cheat sheet – your go-to guide for turning web pages into visual masterpieces.
CSS Essentials: The Basics
- Selectors:
- Element Selector: Styles all elements of a specified type.
- Element Selector: Styles all elements of a specified type.

- ID Selector: Targets a specific element with a unique ID

- Class Selector: Styles all elements with a specific class.

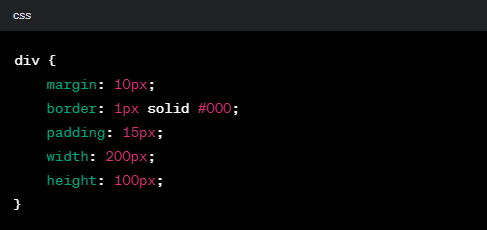
- Box Model:
- Margin: Adds space outside the border.
- Border: Defines the border of the element.
- Padding: Adds space inside the border.
- Width & Height: Specifies the dimensions of the content area.

Text Styling: Making Words Beautiful
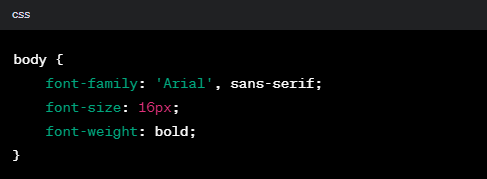
- Font Styling:
- Font-Family: Specifies the font type.
- Font-Size: Sets the size of the text.
- Font-Weight: Determines the thickness of the text.

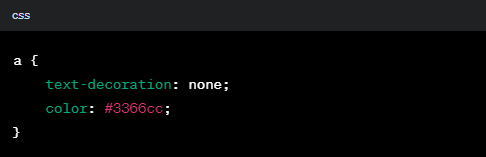
- Text Decoration:
- Text-Decoration: Underlines, overlines, or strikes through text.
- Color: Sets the color of the text.

Layout: Crafting Web Page Structures
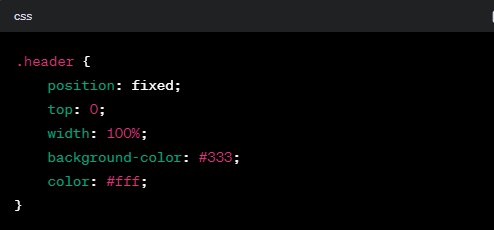
- Positioning Elements:
- Relative: Positioned relative to its normal position.
- Absolute: Positioned relative to the nearest positioned ancestor.
- Fixed: Positioned relative to the browser window.

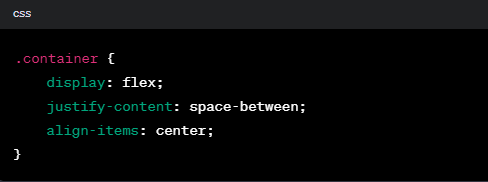
- Flexbox:
- Display Flex: Enables a flex container.
- Justify-Content: Aligns items on the main axis.
- Align-Items: Aligns items on the cross axis.

Responsive Design: Making Your Site Mobile-Friendly
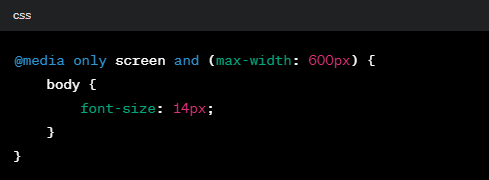
- Media Queries:
- @media Rule: Applies styles based on the device characteristics.

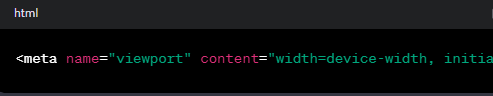
- Viewport Meta Tag:
- Viewport Width: Sets the width of the viewport.
- Initial Scale: Sets the initial zoom level.

Animations: Adding a Dash of Wow
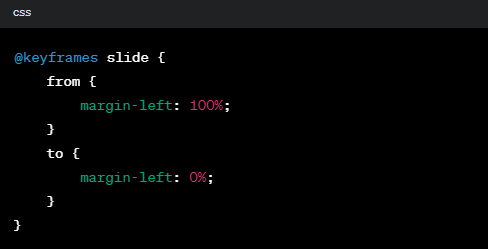
- Keyframes:
- @keyframes Rule: Specifies the animation sequence.

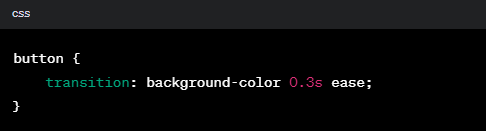
- Transition:
- Transition Property: Specifies the property to be transitioned.
- Transition Duration: Sets the duration of the transition.

Feel free to bookmark this CSS cheat sheet and refer to it whenever you're working on your next project. May your coding endeavors be bug-free and your web pages visually stunning! Happy coding!
