Basic Code to write HTML In Notepad (Part 1)

HTML (Hypertext Markup Language) वेब की रीढ़ की हड्डी है, जो वेब पेज बनाने के लिए स्टैण्डर्ड लैंग्वेज के रूप में कार्य करती है। यह सिर्फ डेवलपर्स के लिए नहीं है; कोई भी वेब कंटेंट बनाने और ऑप्टिमिज़ करने के लिए इसकी बेसिक्स बातें सीख सकता है। इस ब्लॉग में, हम HTML का उपयोग करने के बारे में कुछ सामान्य सवालों और बेसिक डॉक्यूमेंट को स्ट्रक्चर्ड करने से लेकर स्टाइल एंड फंक्शनलिटी जोड़ने तक सारे सवालो का जवाब देंगे।
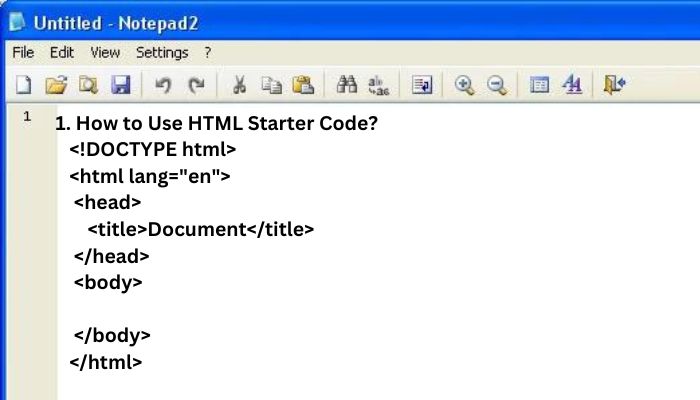
1. How to Use HTML Starter Code?
HTML डॉक्युमेंट्स एक बेसिक स्ट्रक्चर से शुरू होता हैं। निचे एक सिंपल स्टार्टर कोड दिया गया है

यह कोड एक मूल HTML डॉक्युमेंट को परिभाषित करता है, जिसमें <!DOCTYPE> डिक्लेरेशन, एक ओपनिंग <html> टैग और आवश्यक <head> और <body> सेक्शन शामिल हैं। आपके वेब पेज की कंटेंट <body> टैग के अंदर जाती है।
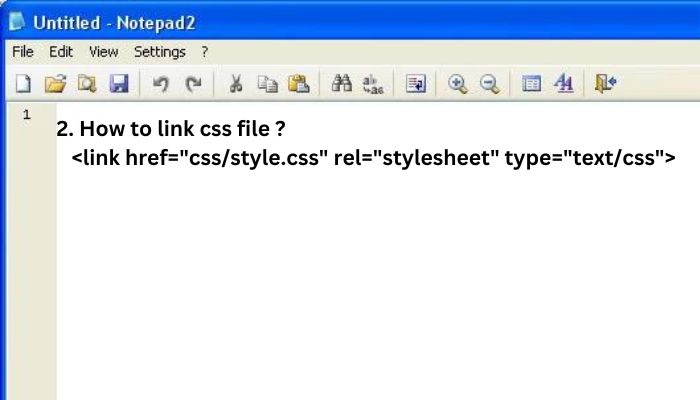
2. How to Link a CSS File?
HTML कंटेंट को CSS (Cascading Style Sheets) के साथ स्टाइल करने के लिए, आपको एक एक्सटर्नल CSS फ़ाइल को लिंक करना होगा। यहां बताया गया है कि आप यह कैसे कर सकते हैं:

यह कोड "css" फ़ोल्डर में स्थित "style.css" नामक एक बाहरी CSS फ़ाइल को लिंक करता है। यह आपके HTML कंटेंट पर डिफाइंड स्टाइल्स को लागू करता है।
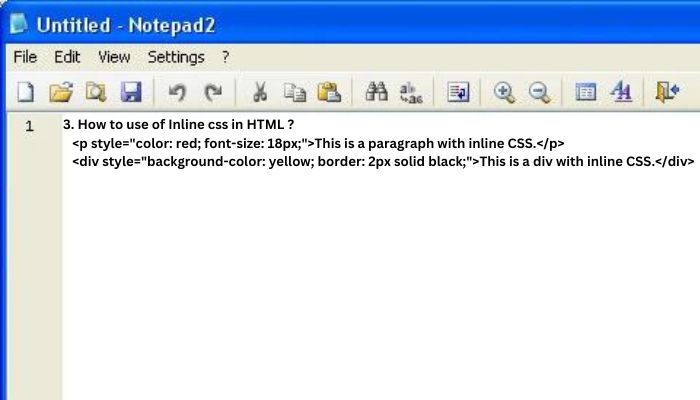
3. How to Use Inline CSS in HTML?

Inline CSS उपयोगी है जब आप individual एलिमेंट्स पर यूनिक स्टाइल्स लागू करना चाहते हैं।
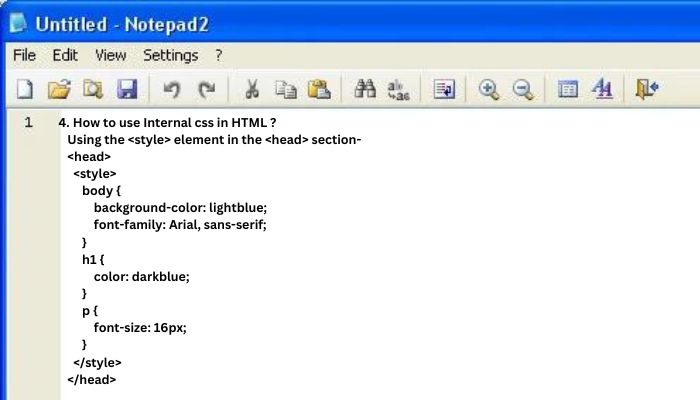
4. How to Use Internal CSS in HTML?
Inline CSS उपयोगी है जब आप individual एलिमेंट्स पर यूनिक स्टाइल्स लागू करना चाहते हैं। <head>

Internal CSS सभी एलिमेंट्स पर स्टाइल्स लागू करता है, जिससे यह छोटी प्रोजेक्ट्स या स्पेसिफिक पेजेस के लिए एक बढ़िया विकल्प है।
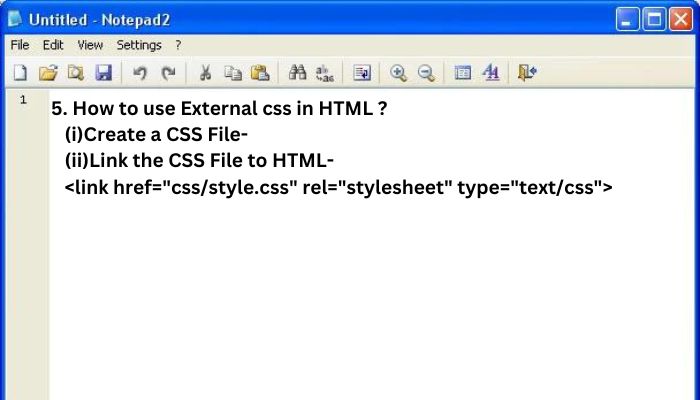
5. How to Use External CSS in HTML?

यह आपको अपनी स्टाइल्स को एक अलग फ़ाइल में बनाए रखने और उन्हें अपनी वेबसाइट पर लागू करने की अनुमति देता है।
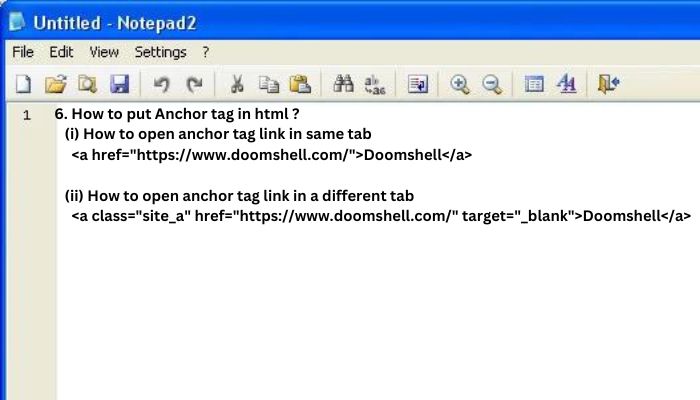
6. How to Use Anchor Tags in HTML?
Anchors, या लिंक, नेविगेशन के लिए महत्वपूर्ण हैं। आप लिंक को उसी या किसी डिफरेंट टैब में खोल सकते हैं:

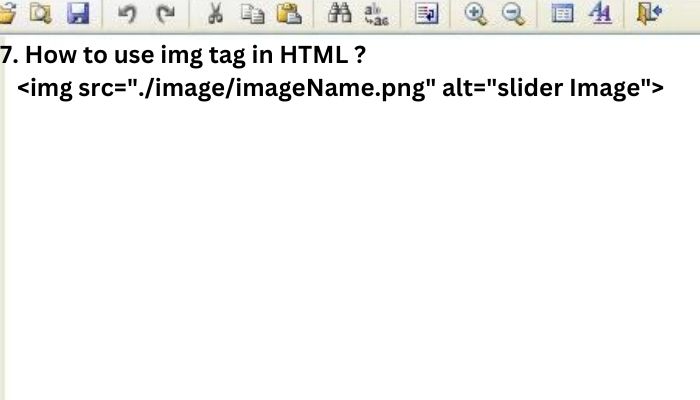
7. How to Use the <img> Tag in HTML?
इमेज वेब कंटेंट का एक मूलभूत हिस्सा हैं। <img> टैग का उपयोग इस प्रकार करें:

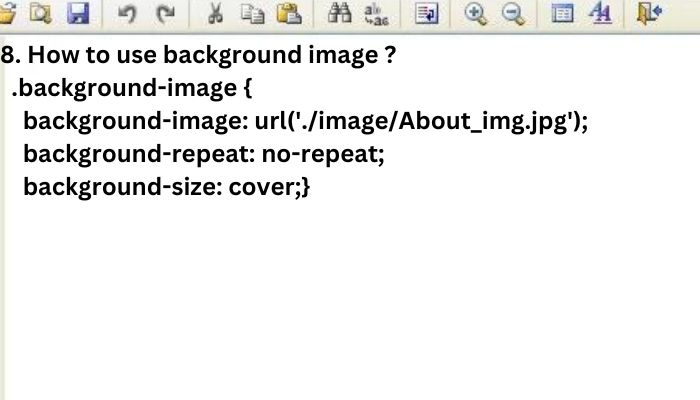
8. How to Use Background Images?
For background images, you can use CSS. Here's an example:

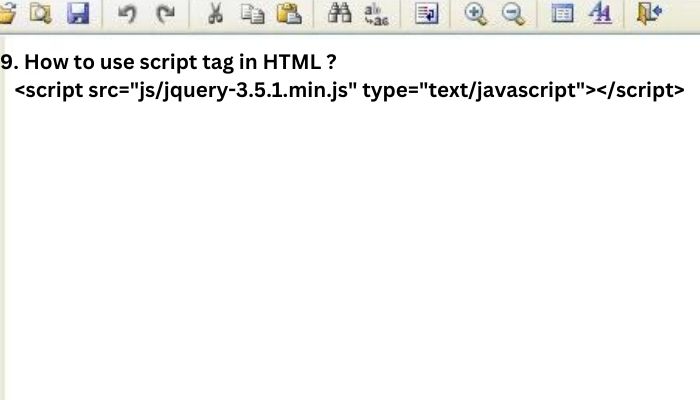
9. How to Use the <script> Tag in HTML?

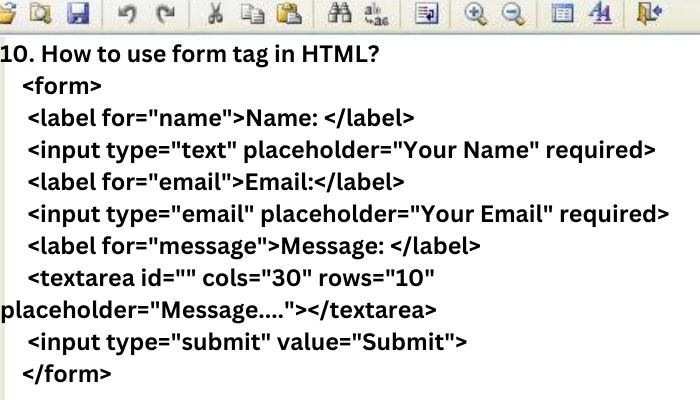
10. How to Use the <form> Tag in HTML?
फॉर्म यूजर इनपुट और डेटा सबमिशन के लिए उपयोग किए जाते हैं। यहां एक बेसिक फॉर्म का उदाहरण दिया गया है:

यह कोड एक सिंपल फॉर्म बनाता है जिसमें नाम, ईमेल और एक मैसेज के लिए फ़ील्ड हैं, साथ ही एक सबमिट बटन भी है।
ये प्रश्न और उत्तर HTML का उपयोग करने के फंडामेंटल्स को कवर करते हैं। HTML सीखना वेब डेवलपमेंट के लिए एक शानदार शुरुआती बिंदु है और गतिशील और आकर्षक वेब कंटेंट बनाने के द्वार खोलता है।
