Beginner’s Guide to React Native App Development

Embarking on a journey into mobile app development can be an exciting and rewarding experience. One powerful tool that simplifies the process is React Native. In this beginner's guide, we will explore the world of React Native and provide you with the essential knowledge to kickstart your mobile app development journey.
Understanding React Native: React Native is a popular open-source framework that allows developers to build mobile applications using JavaScript. It offers the advantage of creating cross-platform apps, meaning you can write code once and deploy it on both iOS and Android platforms.
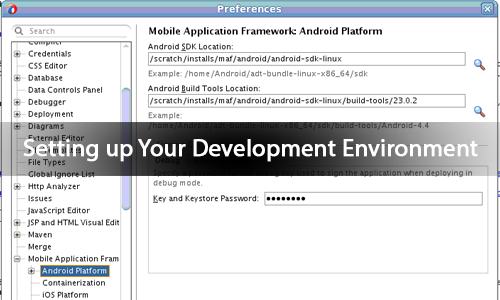
Setting up Your Development Environment:

To get started with React Native, you'll need to set up your development environment. This involves installing Node.js, npm (Node Package Manager), and the React Native command-line interface (CLI) on your computer. We'll guide you through the installation process step-by-step.
Creating Your First React Native Project:

Once your development environment is set up, it's time to create your first React Native project. We'll show you how to use the React Native CLI to generate a new project, which includes the necessary files and folders to start building your app.
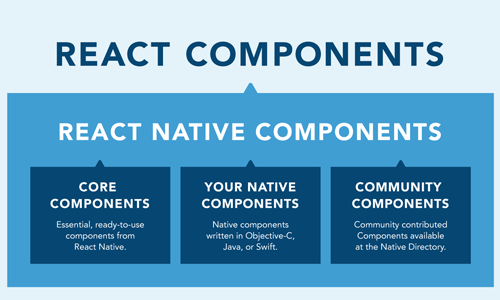
Exploring React Native Components:

React Native provides a rich set of pre-built UI components that you can use to create your app's user interface. We'll introduce you to some commonly used components such as View, Text, Image, and Button, and show you how to combine them to build screens for your app.
Styling Your App:

Styling is an essential aspect of app development. With React Native, you can style your components using a combination of inline styles, JavaScript style objects, and even external style sheets. We'll teach you the basics of styling your app and applying styles to different components.
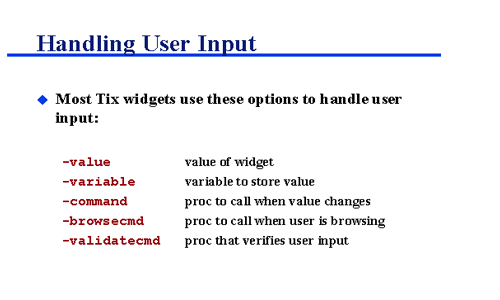
Handling User Input:

User interaction is key to creating engaging mobile apps. We'll guide you through handling user input by adding touch events, handling form submissions, and validating user input using React Native's built-in components and libraries.
Navigating Between Screens:

Most mobile apps require multiple screens to provide a seamless user experience. React Native offers navigation libraries that enable you to navigate between different screens within your app. We'll introduce you to popular navigation options like React Navigation and show you how to implement basic navigation in your app.
Testing and Debugging:

Testing and debugging are crucial steps in the app development process. We'll cover tools and techniques for testing your app's functionality, identifying and fixing bugs, and optimizing your app's performance.
Conclusion:
Congratulations! You've taken your first steps into the world of mobile app development using React Native. Armed with the foundational knowledge provided in this beginner's guide, you now have the tools and confidence to continue exploring React Native and building your own feature-rich mobile applications. Happy coding!

